How meta!
I’ve always taken pride in the things I created. This portfolio site is no different, it’s just another chance to show my craft. Here is the creative process.
I began by doing research on what makes portfolios stand out. What I have found is the best portfolios make it easy to find the information you want to see. This echos much of the mantras and goals for UX as a whole. Who is the audience and what do they want to accomplish? What are the jobs to be done?
Just with any complex project, it is great to map out your vision before development. So, I mocked up the information I wished to show in Figma. I included the Figma prototype for this portfolio here!
I created simple Figma components that I could reuse throughout the project. This included colors, typography, and content elements, such as the postcard components and buttons. I thought about what information the user will see first and concluded that most of my experience should appear on the home page. In the near future, I would love to add a section to hold my side projects such as graphic, logo, and branding design.
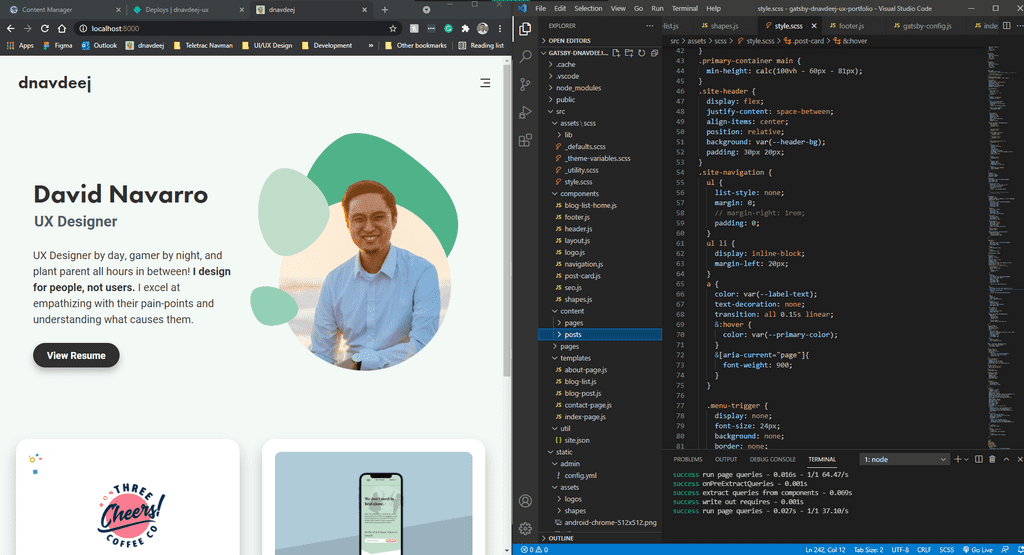
The part I am most proud of about this site is it being built using React. Prior to being a UX Designer, I set out to be a Front-End Developer. I was fortunate to have multiple internship opportunities while I was studying at San Jose State University. During those internships, I grasped a strong understanding of HTML, CSS, and Javascript.

For this site, I used a site builder library called Gatsby.js, written using React. What I love about this site is how simple it is to create pages and properly manage the links between them. Gatsby also has the ability to download styling frameworks, like SASS, from the get-go. I especially love the ease of implementing a content management system, like Netlify CMS, to make publishing posts like this one, quick and easy.
The ultimate benefit of building my portfolio with React is the control. As someone who spends way too much time making sure the pixels in my prototypes line up, having complete control over how the site is rendered is a dream come true. React truly helps me craft this site meticulously, just like how any creative person would.
At the time of creating this post, you can see that this live site is only a fraction of what I mocked in Figma. I plan to continue to add more content as time permits so please stay tuned for more projects in the future!